When it comes to designing a website, every element plays a pivotal role in shaping user experience. Among these elements, the website sidebar UI holds a unique position. A well-designed sidebar can enhance navigation, provide quick access to important content, and contribute to the overall aesthetics of the site. In this article, we will delve into the art of crafting an effective website sidebar UI design that not only complements your site’s layout but also offers a seamless and user-friendly experience.
Understanding Website Sidebar UI Design
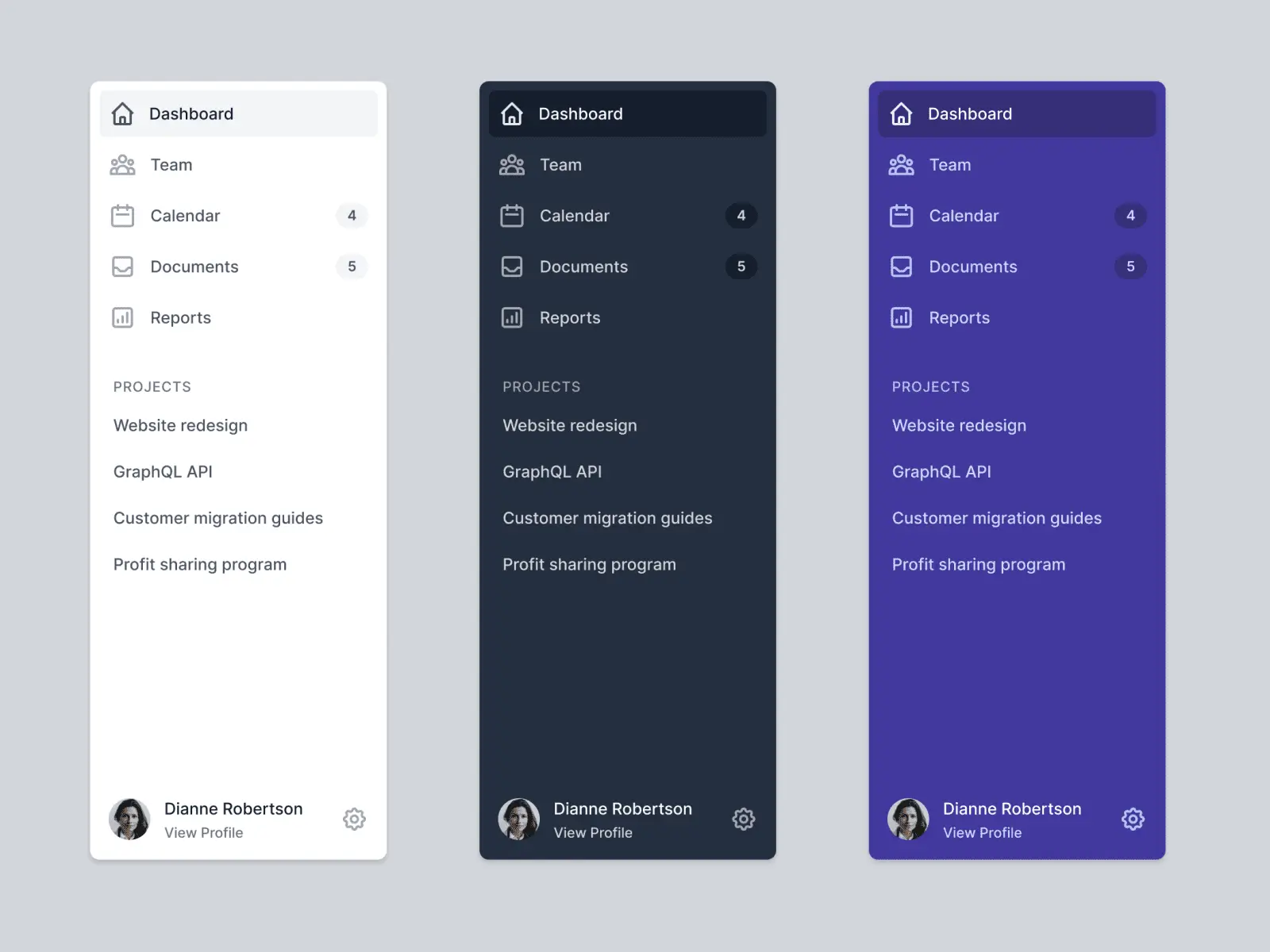
Website sidebar UI, also known as the user interface of the sidebar, is a vertical column situated either on the left or right side of a webpage. This space is dedicated to showcasing a variety of content, such as navigation links, recent posts, search bars, social media feeds, and more. The purpose of a well-structured sidebar is to provide users with easy access to relevant information and improve overall website navigation.
Planning Your Website Sidebar UI Design

The foundation of a successful website sidebar UI design lies in meticulous planning. Before diving into the design process, it’s crucial to identify the goals and functions of your sidebar. Consider the needs of your target audience and the content you want to showcase. Mapping out the elements you want to include will help you create a cohesive and organized sidebar layout. Additionally, keep in mind that a responsive design is essential to ensure a seamless experience across various devices.
Design Principles for Effective Sidebar UI
When it comes to website sidebar UI design, simplicity and clarity are key. A clutter-free design enhances user experience and ensures that visitors can quickly find what they’re looking for. Prioritize content hierarchy by placing the most important elements at the top of the sidebar. Icons and images can be used to visually represent different categories or links, enhancing the overall aesthetic appeal. Utilize a consistent color scheme and typography that aligns with your website’s branding for better readability.
User-Focused Sidebar Content
An effective sidebar UI design revolves around user needs. Display relevant information and links that cater to your audience’s interests. Incorporate navigation menus and categories that make it easy for users to explore different sections of your website. Showcase recent or popular posts to keep visitors engaged and encourage them to explore your content further. Introduce strategically placed calls to action (CTAs) to guide users toward desired actions, such as signing up for newsletters or exploring special offers.
Interactive Sidebar Elements
Adding interactive elements to your sidebar UI can enhance user engagement. Implement a search bar that allows users to quickly find specific content. Integrate social media links and feeds to encourage visitors to connect with your brand on different platforms. Include subscription options, such as newsletters or RSS feeds, to keep users informed about updates. Interactive widgets like calendars and weather updates can add utility to your sidebar and enhance the user experience. If you’re interested in learning more about creating an effective sidebar for your website, you can explore resources on learning website sidebar design.
Optimizing for User Experience

Website sidebar UI placement and visibility are critical aspects of design. Studies have shown that users often follow an “F” pattern when scanning content on a webpage, with their gaze moving horizontally across the top and then vertically down the left side. Placing essential elements within these areas can increase their visibility. Additionally, ensure that your sidebar design is responsive and mobile-friendly, as a significant portion of users access websites through mobile devices.
Understanding the impact of user-friendly websites on enhancing user experience is essential. To delve deeper into this topic, you can explore more about it in the influence of user-friendly websites. This link will provide valuable insights into how user-friendly design principles, including effective sidebar UI, can positively shape user engagement and satisfaction.
Sidebar Analytics and Iteration

Monitoring the performance of your sidebar UI is essential for continuous improvement. Keep an eye on engagement metrics such as click-through rates and the time users spend interacting with sidebar elements. Heatmaps and user behavior analysis tools can provide insights into how visitors interact with your sidebar. Based on these insights, make data-driven adjustments to optimize the sidebar’s performance and enhance the user experience.
Avoiding Common Sidebar Mistakes
While a well-designed sidebar can greatly enhance user experience, there are common mistakes that should be avoided. Overloading the sidebar with excessive content can overwhelm users and lead to a cluttered design. Confusing layout and navigation can frustrate visitors and deter them from exploring further. Neglecting mobile users’ experience can result in a poor user experience for a significant portion of your audience. Lastly, poorly executed color and contrast choices can affect readability and overall aesthetics.
Conclusion
In the realm of web design, the website sidebar UI holds the potential to significantly impact user experience. By implementing thoughtful planning, adhering to design principles, and focusing on user needs, you can create an effective sidebar that enhances navigation and engagement. As you embark on your design journey, remember that an optimized sidebar UI not only contributes to the overall aesthetics of your website but also plays a crucial role in delivering a seamless and enjoyable browsing experience for your visitors.
As you explore website sidebar UI design, consider partnering with experienced designers and developers who specialize in crafting intuitive and user-friendly interfaces. A well-executed sidebar can become a powerful tool in your website’s arsenal, providing users with easy access to valuable content and enhancing their overall interaction with your site.